For a certain kind of power user, Firefox’s lack of vertical tab support might seem like a dealbreaker.
Vertical tabs are a great way to manage dozens of browser tabs in a single window. At the expense of some horizontal page real estate—which most websites don’t use anyway—each tab remains the same size, so you never lose sight of page titles. And if you open more tabs than your screen can accommodate, it’s easy to scroll up and down the list with your mousewheel or trackpad.
I’m admittedly not a regular Firefox user, but I recently started dabbling in a more privacy-centric fork called Librewolf, and was quickly reminded of a reason I drifted away from Firefox in the first place: Unlike Microsoft Edge, Vivaldi, and some other up-and-coming browsers such as Arc, Firefox doesn’t officially support vertical tabs—and neither does Librewolf by extension.
Unofficially, however, there is a way to set up vertical tabs in Firefox and other Firefox-based browsers. It involves combining a vertical tab browser extension with a little-known way of customizing Firefox’s menus, so that the horizontal tab row becomes hidden. (I’ve seen too many hastily-written guides that omit the second step, even though it’s critical for maximizing screen real estate.)
While Mozilla is reportedly considering vertical tab support in Firefox, you don’t have to wait for the company to make up its mind. Here’s how to set them up right now:
Pick a vertical tab extension
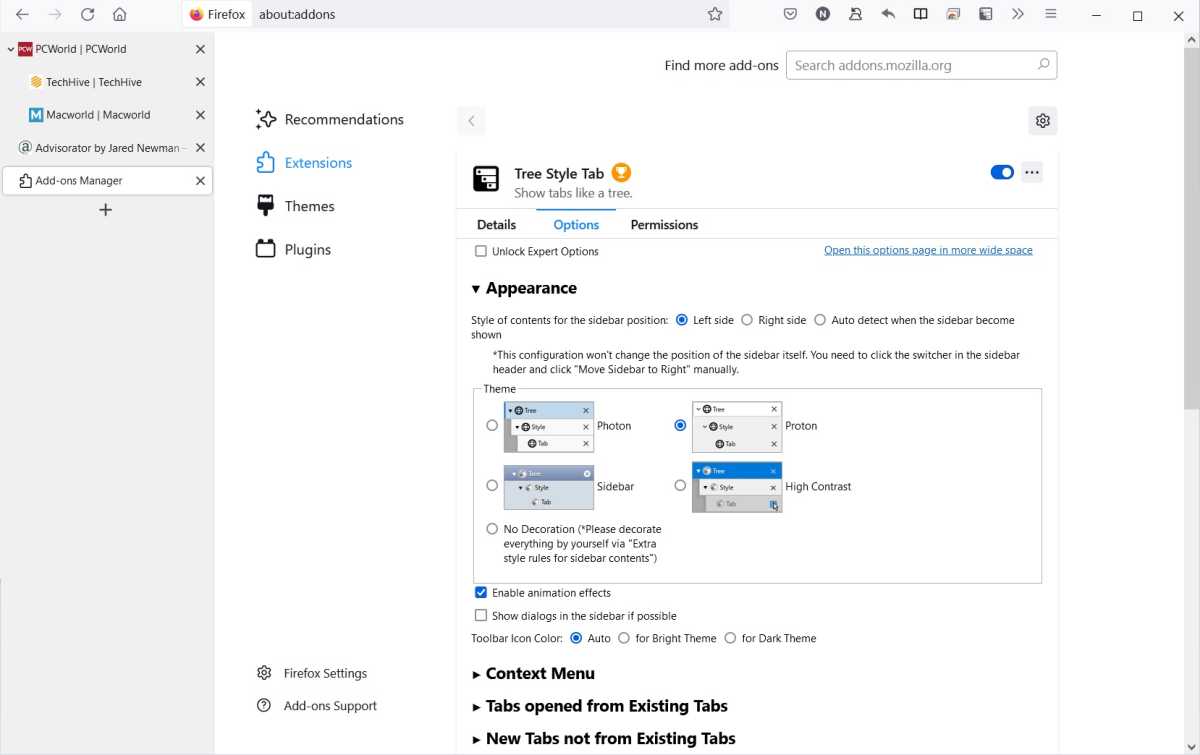
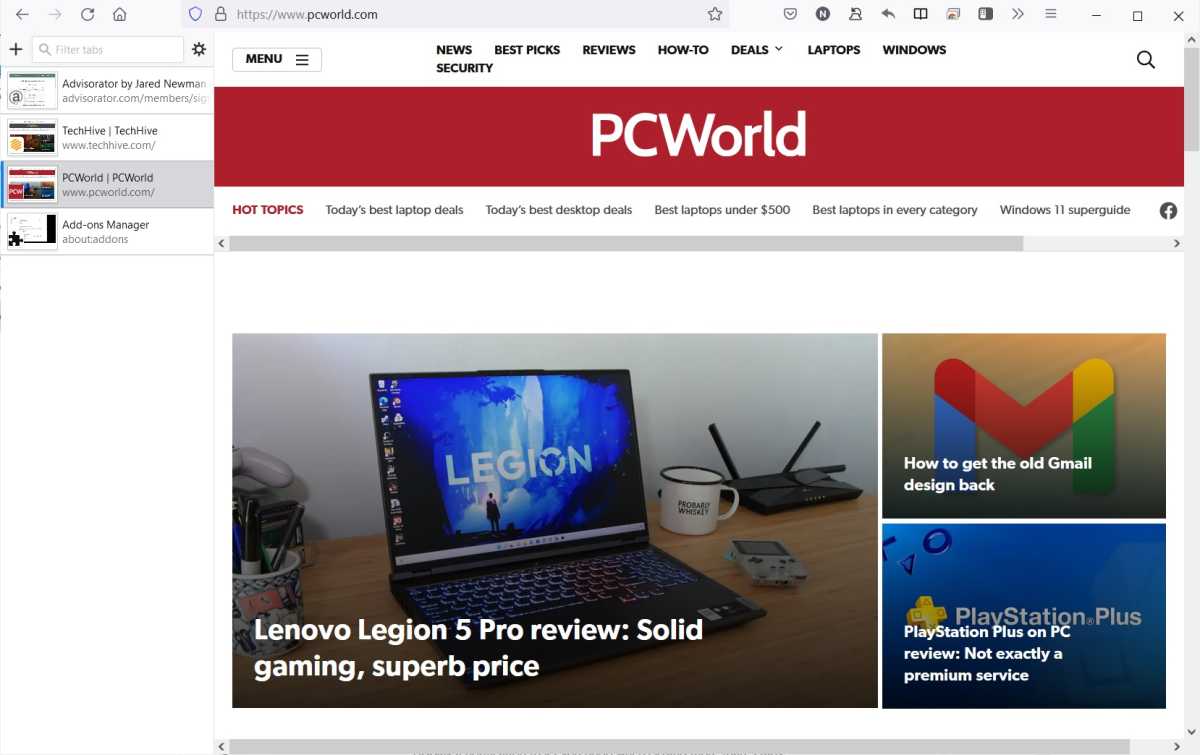
Of all the vertical tab Firefox add-ons I’ve tried, the best is Tree Style Tab. By default, it preserves the look and feel of Firefox’s current “Proton” design, but you can also select other designs such as the old “Photon” theme and a high-contrast layout.

Tree Style Tab offers several styles for the vertical tab row.
Jared Newman / Foundry
Even better, you can easily arrange tabs into groups by dragging and dropping. Just move one tab on top of the other, and it’ll create a new group. You can then click the arrow next to any group to expand or collapse the tabs inside. (You’ll find that vertical tabs are especially conducive to grouping as well.)
To get started with Tree Style Tab, just install it from Firefox’s add-ons site. Or, try out a couple of other extensions instead:
- Tab Center Reborn doesn’t support tab grouping, but it does have a built-in tab search tool and can show larger thumbnail page previews for each tab when space permits.
- Sidebery lets you arrange tabs into tree-style subpages, but you can also create multiple sets of vertical tabs, using the top navigation bar to switch between them.

Tab Center Reborn offers thumbnail page previews and a built-in search tool.
Jared Newman / Foundry
Hiding Firefox’s top tab
After setting up a vertical tab extension in Firefox, it’s time to hide the standard horizontal tab row at the top.
To do that, you’ll tap into an especially geeky Firefox feature that lets you customize the menu system using CSS code. Scary as this may sound, the instructions for setting it up are fairly straightforward.
First, you must enable Firefox’s CSS customization feature, which is turned off by default:
- Enter about:config in the address bar and select “Accept the Risk and Continue.”
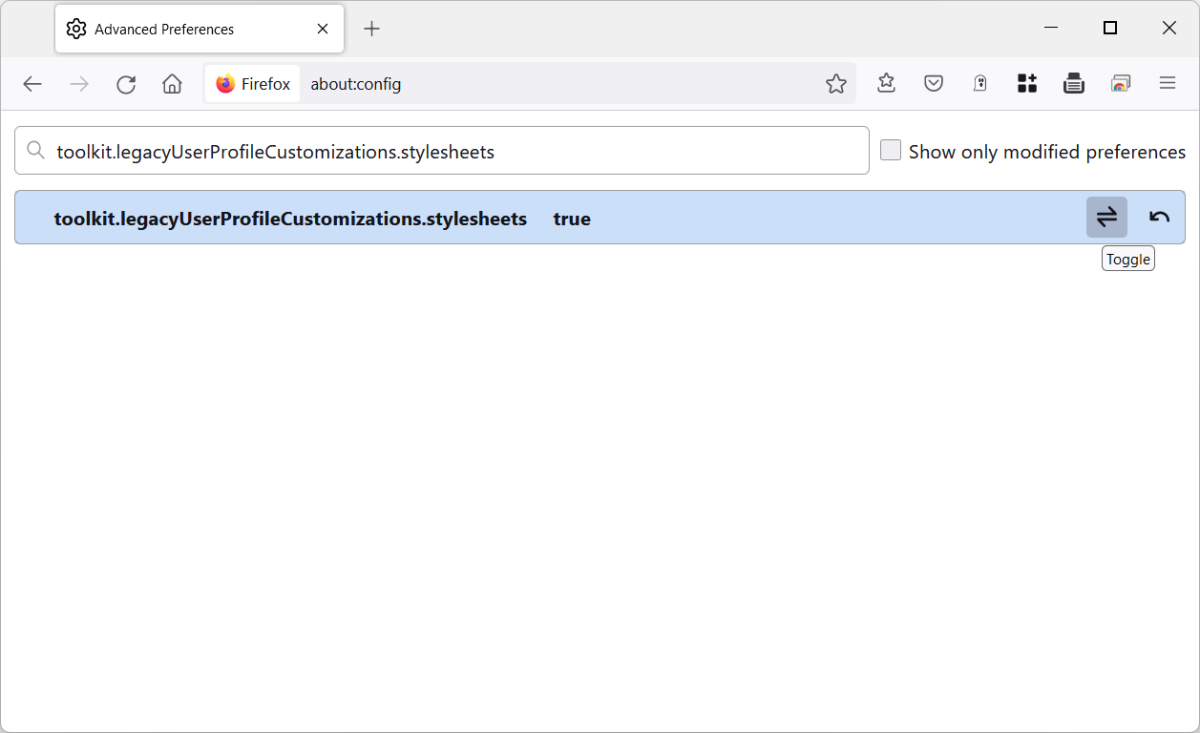
- Under “Search preference name,” paste the following text: toolkit.legacyUserProfileCustomizations.stylesheets
- Tap the toggle button on the right so the preference says “true.”

Jared Newman / Foundry
Now, you must create a custom CSS file to hide the horizontal tab bar:
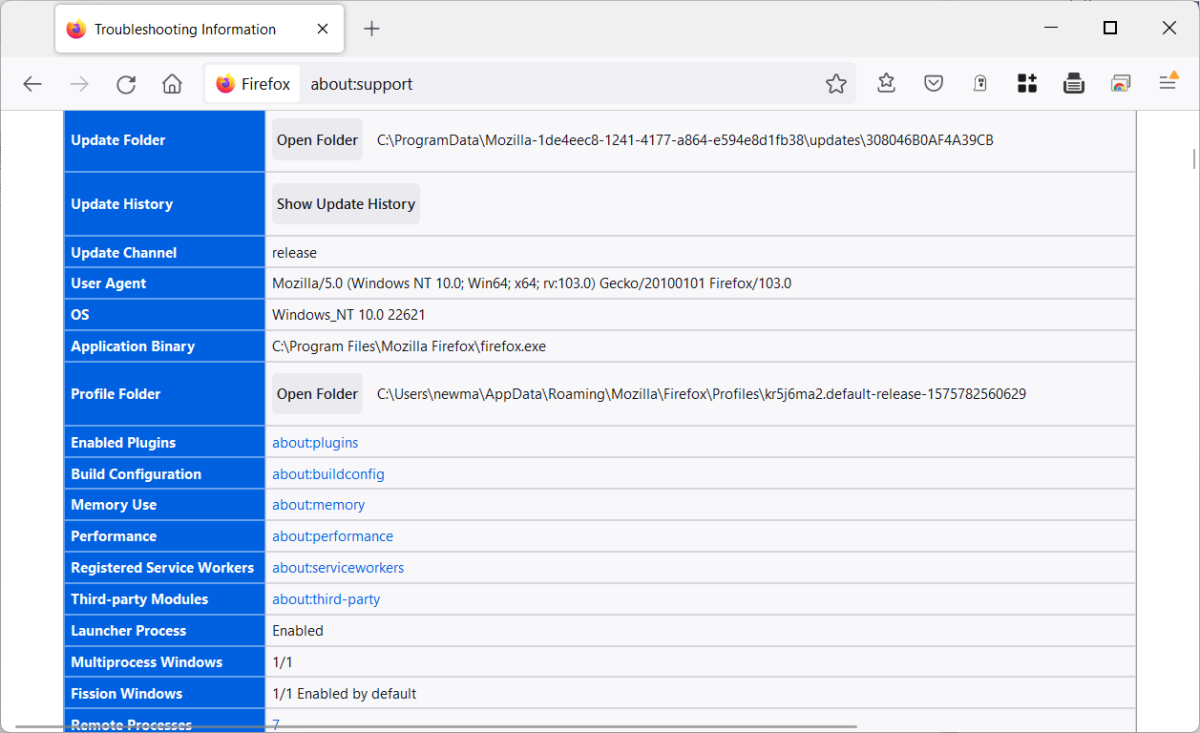
- Enter about:support in the address bar.
- Scroll down to the section that says “Profile Folder,” and click the “Open Folder” button.

Jared Newman / Foundry
- Create a new subfolder called “chrome” within the folder you just opened.
- In the new “chrome” folder, create a new text file.
- Rename the text file to userChrome.css (with .css instead of .txt as the file extension).
- Using a text editor such as NotePad, open the userChrome.css file.
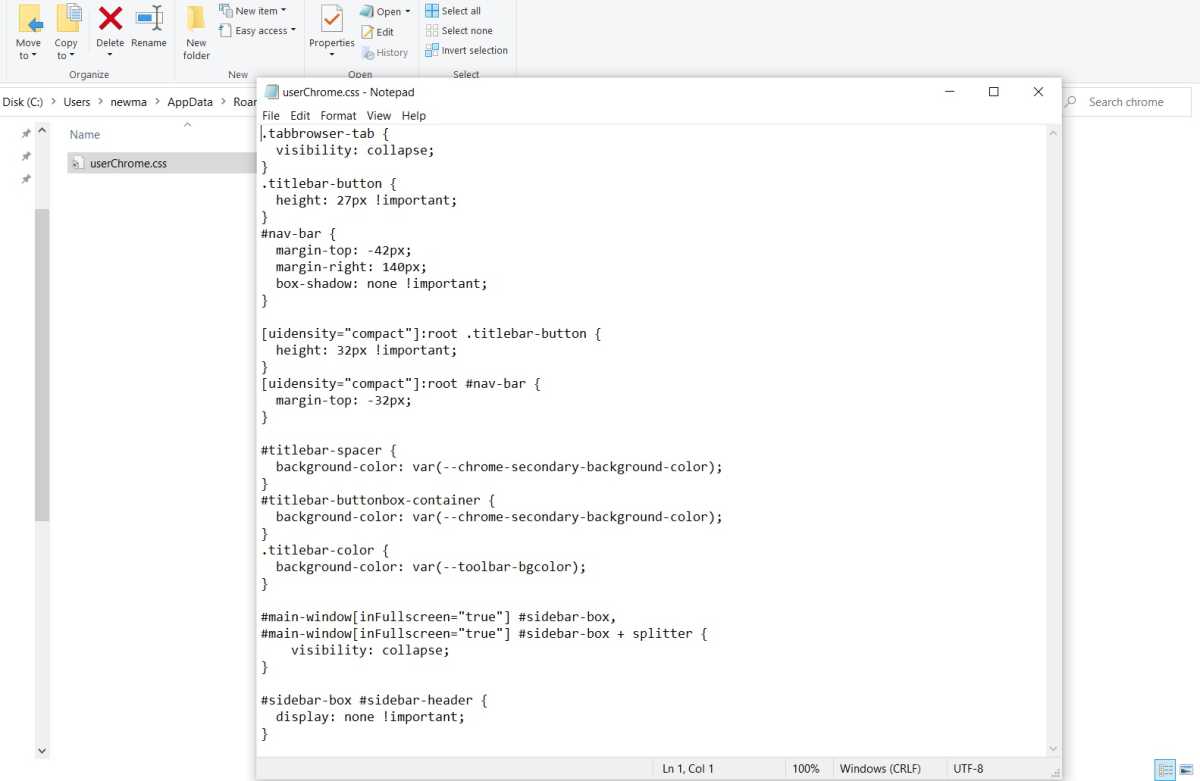
- Copy all the text on this page, then paste it into the userChrome.css file.

Jared Newman / Foundry
After doing all that, save the userChrome.css file, then restart Firefox.
The horizontal tab bar should now be invisible, leaving only a streamlined menu bar that includes navigation buttons, the address bar, your extensions, and window buttons. And if you enter full-screen mode, the vertical tab bar will become hidden as well.
As always, you can customize the top navigation bar by right clicking on it, then selecting “Customize Toolbar.” I suggest adding some flexible space next to the address bar, giving you a space to click and drag the window around.
Want to restore the top tab row? Simply return to the “chrome” folder as described, delete the userChrome.css file, and restart Firefox. (You can also rename the file to something like hiddentabs.css, then rename it back if you want to hide the top tab row again.)
Congrats on giving yourself a far superior way to manage tabs in Firefox. With any luck, Mozilla won’t be too far behind, rendering all this extra work unnecessary.
Sign up for Jared’s Advisorator newsletter to get a tech tip in your inbox every Tuesday.
Stay connected with us on social media platform for instant update click here to join our Twitter, & Facebook
We are now on Telegram. Click here to join our channel (@TechiUpdate) and stay updated with the latest Technology headlines.
For all the latest Technology News Click Here
For the latest news and updates, follow us on Google News.
